طراحی سایت، اهرم قدرتمندی است که برندها و کسب و کارهای موفق را به ستارهای درخشان در آسمان تجارت تبدیل میکند. به این معنی که فراتر از داشتن یک ویترین لوکس برای جلبتوجه تعداد زیادی از مخاطبان دنیای وب و افزایش فروش خدمات و محصولات، میتوانید داستان کسب و کار خود را بازگو کنید و آن چیزی که شما را از سایر رقبا خاص و متمایز میکند، به خوبی نشان دهید.
ایزی وب با سالها تجربه در ارائه خدمات طراحی حرفهای سایت به شما کمک میکند که مشتریان بیشتری را بدون زحمت به سمت خرید محصولات و خدمات هدایت کنید و رتبههای نخست گوگل را به دست آورید. در ادامه متداولترین اشتباهات طراحی سایت و راهکارهای اصلاح آنها را مورد بررسی قرار میدهیم.
1-طراحی غیرهمسان با برند
یکی از اهداف اصلی طراحی سایت، آگاهی از برند (brand awareness) و حفظ ثبات آن در سایت است. در بسیاری از وبسایتها خدمات و محصولات زیادی به فروش میرسند؛ اما هیچ رد پایی از برندینگ دیده نمیشود یا ساختار ظاهری سایت به گونهای است که تصویری از هویت و شخصیت برند را به مخاطب نشان نمیدهد.
عدم همسویی طراحی سایت با برند، کاربر را دچار سرگردانی، خستگی و در نهایت فرار از سایت میکند. توجه به عناصر اصلی برندسازی (رنگ طراحی سایت، تصاویر، فونت برای طراحی سایت، لوگو) مهمترین راهکار ایجاد یکپارچگی میان طراحی و برند است به این معنی که همسویی طراحی سایت با برند، اعتبار و اعتماد برند را در میان مخاطبان افزایش میدهد و کاربران در اولین ثانیه ورود به سایت مجذوب برند میشوند و عملکردی یکپارچه و قابل اعتماد را در آن تجربه میکنند.
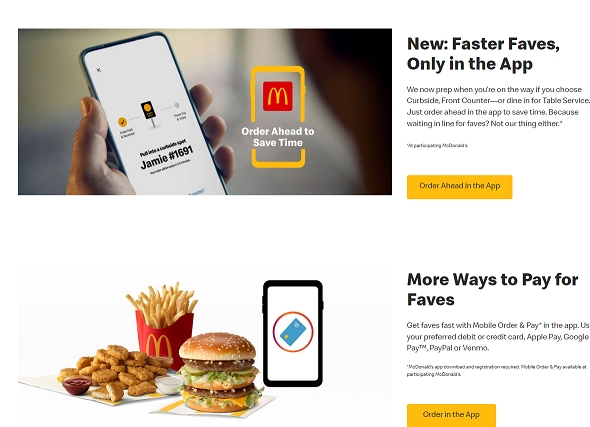
وب سایت ZARA به عنوان یک برند محبوب پوشاک و مد عملکرد ضعیفی را به کاربران خود ارائه میکند و ارزش پیشنهادی خاص و واضحی از این برند در محصولات و تبلیغات سایت به چشم نمیخورد. در حالی که برترین برندهای دنیا در سایت خود طرحهای رنگی و جلوههای بصری بی همتایی را به رخ بیننده میکشند. بهعنوانمثال برند مک دونالد از رنگ زرد و قرمز حس صمیمت، خوشبینی و شادی را به مخاطب القا میکند و رنگ قرمز نیز هیجان خوردن یک ساندویچ خوشمزه را در مخاطب به وجود میآورد. تمامی رنگها، تصاویر، فونتها، هویتهای بصری، منوها و اجزای سایت مک دونالد ارتباط بسیار هماهنگی را با این برند برقرار کردهاند.

2-استفاده از چیدمان نامناسب
صفحات بههمریخته و دستهبندیهای نامناسب محصولات یک سایت، دستیابی به اطلاعات را برای کاربران سخت و طاقت فرسا میکند در نتیجه کاربران سردرگم و کلافه سایت را ترک میکنند.
Wayfair نمونه بارز وب سایتی با چیدمان نامناسب است و کاربران خود را با اطلاعات، دستهبندیهای متعدد و متنوع محصولات، تصاویر شلوغ و تبلیغات زیاد و غیرمنطقی درگیر میکند بهطوریکه مخاطب از محتوای اصلی سایت دور میماند. برای بهینهسازی و سازماندهی سایت، عناصر غیر ضروری را حذف کنید. یکی از راهکارهای بهبود چیدمان صفحات رعایت اصول چیدمان مناسب در طراحی سایت است که عبارتاند از:
طراحی سایت با ورد پرس با توجه به اهداف صاحبان مشاغل صورت میگیرد. قبل از هر اقدامی برای طراحی سایت مقاصد خود را دقیقاً روشن کنید تا تیم طراحی بتوانند متناسب با آنها سایت را طراحی کنند.
-
طراحی خلاقانه، ساده و شیک
سادگی صفحه انسجام و یکپارچگی عناصر سایت را افزایش میدهد و محتوا، المانها و جزئیات کاملاً به طور واضح و شفاف در دسترس کاربران قرار دارد.
چیدمان مناسب یک سایت متشکل از طرحهای مختلف، الگوهای کلاسیک و صفحات تقسیمبندی شدهای است که عناصر بصری سایت را بر روی یک صفحه در کنار هم به طور منظم و مرتب نشان میدهد.
چیدمانهای رایج در طراحی سایت حرفهای شامل الگوهای زیر است:
1- الگوی z
2- الگوی f
3- تقسیمبندی دو بخشی صفحه
4- چیدمان بدون قرینه و متفاوت
5- تک ستونی
6- جعبهای
7- کارتی
8- مجلهای
9- افقی
3-دشواری در جستجو و منو
ناوبری صحیح سایت (Navigation) مجموعهای از اقدامات و فاکتورهایی است که کاربران و مخاطبان را در دستیابی به اطلاعات، محصولات و خدمات مورد نیاز خود به راحتی در میان صفحات سایت راهنمایی میکند و اگر به درستی اجرا شود، دستیابی به نتایج برتر گوگل را فراهم میکند. اما دشواری در جستجوی منو کاربران را به دردسر میاندازد به همین دلیل برای پیشگیری از چنین اتفاقی باید مسیر جهتیابی سایت را به شیوهای درست پیادهسازی کنید.
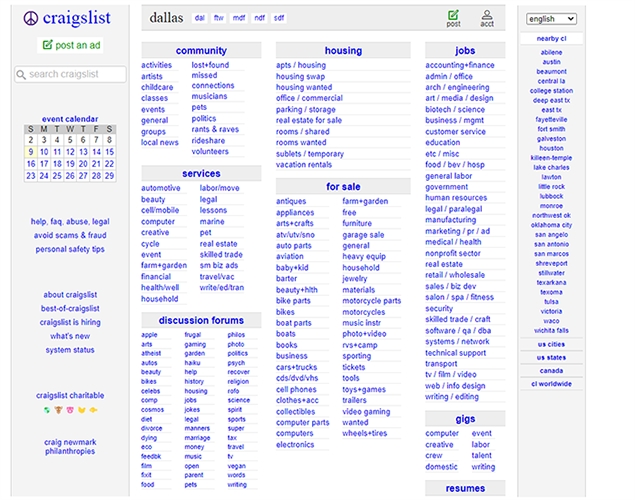
وب سایت Craigslist طراحی درهم و به هم ریختهای دارد. انبوهی از بخشها، دستهبندیها و فهرستها به طور نامناسبی قرار دارند و جستجوی اطلاعات برای مخاطبان سخت و خستهکننده است.

قابلیت دسترسی آسان به نوار ابزار جستجو، لوگو، محتوا، تصاویر و اطلاعات، بهترین عملکرد در ناوبری طراحی سایت را ارائه میکند. راهکارهای بهبود ناوبری و جستجوی سایت عبارتاند از:
-
توجه به جزئیات و اجزای سایت
اجزای یک سایت شامل سرصفحه (Headline)، تیترهای فرعی، فراخوانی برای اقدام (CTA)، راهبری (Navigation)، سبد خرید، نوار جستجو، فوتر سایت و منابع میشود. جزئیات مربوطه را به دقت بررسی کنید تا مخاطبان به راحتترین شکل ممکن صفحات موردنظر خود را پیدا کنند.
-
استفاده از کمترین منوهای بازشونده
تعداد زیاد منوها باعث ایجاد پیچیدگی در جستجوی اطلاعات میشود در نتیجه قدرت و ارزشمندی سایت را زیر سؤال میبرد؛ بنابراین سعی کنید از 7 آیتم در منوی سایت استفاده کنید. در صورت لزوم به استفاده از منوهای بیشتر، آنها را به گروهها و دستهبندیهای دیگری تقسیم کنید.
ریسپانسیو بودن منوها به این معناست که سایت شما در تمامی پلتفرمها و دستگاهها مانند دسکتاپ، تلفن همراه، تبلت و غیره ظاهر و عملکرد یکسانی را ارائه دهد و به این ترتیب ترافیک و بازدید از سایت نیز افزایش مییابد.
4- عدم توجه به تجربه کاربری
تجربه کاربری (User Experence) بیان کننده نحوه تعامل کاربران با سایت است و در قلب طراحی سایت اختصاصی جای دارد. تجربه لذتبخش از عملکرد سایت تنها چیزی است که کاربر را راضی نگه میدارد و عدم توجه به تجربه کاربری، احساس ناخوشایندی را برای مخاطبان به همراه دارد. طراحی تجربه کاربری (Ux Design) بسیار مهم است؛ بنابراین طراح باید مسیر تعامل کاربر را بهگونهای مدلسازی کند که او بتواند از گشت و گذار خود درون سایت نهایت لذت را ببرد.
از جمله اشتباهات رایج (Ux) میتوان به موارد زیر اشاره نمود:
1- طراحی ناهماهنگ صفحات سایت
2- محدودیتهای فنی و خطاهای آزاردهنده
3- استفاده از الگوهای تکراری
4- عدم استفاده از کنتراستهای درست
5- آیکونهای نامناسب
6- ناوبری نادرست
بهمنظور بهینهسازی تجربه کاربری در ابتدا لازم است که پرسونای مخاطبان و نیازهای آنها را بشناسید و بر اساس نتایج به دست آمده بهترین و بالاترین کارکرد را برای سایت طراحی کنید. راهکارهای بهبود تجربه کاربری به شرح زیر است:
- سهولت و راحتی
- افزایش سرعت لود شدن سایت
- به کار بردن جلوههای بصری ویژه
- نقشه حرارتی (heat map)
- پیمایش وب سایت و سلسله مراتب محتوا
- کاربرد فضای سفید در طراحی وب سایت
5-استفاده از محتوای نامناسب
محتوای نامناسب بدترین اتفاقی است که یک وب سایت به خود میبیند. تیترهای نابجا، متنها و تصاویر بیکیفیت و بدون کارایی، انتشار نامنظم محتوای تکراری، کلیدواژههای یکسان و غیره در کنار یکدیگر باعث میشوند که سایت به پایینترین نتایج گوگل تنزل کند. نقش محتوا در طراحی سایت یا همان سئوی سایت مطابق با آخرین استانداردها و الگوریتمهای گوگل، کلید طلایی رشد سایت، افزایش نرخ بازدید و فروش بیشتر محصولات و خدمات است.
محتوای جدید، سودمند و بیعیب و نقص مانند هوای تازهای است که به ریههای یک سایت بیمار وارد میشود و آن را از مرگ حتمی نجات میدهد و از طرفی مخاطبان با میل و رغبت زیادی با سایت همسفر و همراه میشوند. از جمله نکات کلیدی برای بهبود محتوای سایت میتوان به موارد زیر اشاره نمود:
- تولید محتوای متنی هدفمند، باکیفیت و به روز
- انتخاب عناوین و تیترهای مناسب
- استفاده درست از کلمات کلیدی
- استفاده از عکسهای باکیفیت
- انتشار مستمر و منظم محتوا
- به روز رسانی محتوای قدیمی
اشتباهات رایج در طراحی سایت اعم از طراحی غیر همسان با برند، چیدمان نامناسب، سختی در جستجوی مطالب و منوها، عدم توجه به تجربه کاربری و محتوای بیکیفیت، مواردی هستند که اگر به آنها اهمیت ندهید، با مرگ حتمی سایت خود روبرو میشوید و از دنیای وب ناپدید خواهید شد.
رعایت اصول طراحی سایت علاوه بر اینکه اعتبار و شهرت برند را افزایش میدهد، نرخ کلیک و بازدید آن را هم به طور چشمگیری بالا میبرد. اگر میخواهید در زمره سایتهای موفق قرار بگیرید و به عنوان یک سایت برند در دنیای تجارت بدرخشید، از نقش مؤثر طراحی سایت حرفهای غافل نشوید. همین حالا طراحیهای سایت اختصاصی، مدرن، به روز و کارآمد را همراه با جلوههای بصیری خیرهکننده و مطابق با استانداردهای روز دنیا در ایزی وب مشاهده کنید.