هدر، بالاترین بخش یک صفحه وب و اولین مواجهه کاربران با سایت شماست. کاربران با مشاهده هدر یک صفحه، تصمیم میگیرند که اسکرول کنند و بقیه محتوای صفحه را بخوانند یا آن را ترک کنند و سراغ سایر نتایج جستوجو بروند. به گفته متخصصان گوگل، هر کاربر فقط بین ۱۷ تا ۵۰میلیثانیه زمان نیاز دارد تا درباره ماندن در یک سایت یا ترک آن تصمیمگیری کند؛ به همین دلیل است که رعایت اصول در طراحی وبسایت، از اهمیت بالایی برخوردار است. در این مطلب درباره این اصول صحبت کرده و سپس برخی از نمونههای استاندارد هدر را بررسی میکنیم.
هدر سایت چیست؟
هدر به بالاترین بخش یک صفحه وب گفته میشود. در طراحیهای قدیمی، هدر معمولا نوار باریکی شامل لوگو، اطلاعات تماس، کال تو اکشن بود؛ ولی در طراحیهای مدرنتر، تمام ناحیه موسوم به «Above the Fold» را بهعنوان هدر میشناسیم. ناحیه Above the Fold، بخشی از صفحه است که قبل از اولین اسکرول کاربر، به او نمایش داده میشود.
انواع هدر سایت
انواع سبکهای طراحی هدر عبارتاند از:
1-هدر چسبان (Sticky)
این هدر به بالای همه صفحات سایت چسبیده شده است و حتی با اسکرول کاربر نیز دیده میشود.
2-هدر ثابت (Static)
این هدر برعکس هدر چسبان، حرکت نمیکند؛ بلکه با اسکرول کردن کاربر، بالا میرود و دیگر دیده نمیشود.
3-هدر عمودی (Verical)
در این نوع هدر، لوگو و سایر عناصر هدر بهصورت عمودی طبقهبندی شدهاند.
4-هدر مخفی (Hidden)
این نوع هدر، جمع شده است و فقط با کلیک کردن کاربر روی منوی همبرگری ظاهر میشود.
5-هدر تمامصفحه (Full-Screen)
این نوع هدر پشت آیکون منو پنهان شده است و بعد از بازشدن، کل عرض و طول صفحه را میپوشاند.
6-هدر شفاف (Transparent)
این نوع هدر مشابه هدرهای چسبان است، با این تفاوت که پسزمینه ندارد.
7-هدر هیرو (Hero)
این نوع هدر کل بخش Above the fold را میپوشاند.
8-هدر مگامنو (Mege-Menu)
این نوع هدر با قرارگرفتن ماوس کاربر روی آیکون منو، باز میشود.
چرا طراحی حرفهای هدر مهم است؟
متخصصان گروه پژوهش کاربردپذیری «نیلسن-نورمن»، در سال ۲۰۱۶ میلادی تحقیقی روی الگوی مطالعه صفحات وب توسط کاربران انجام دادند. در این پژوهش، مشخص شد که کاربران هنگام مواجهه با یک سایت جدید، الگوی تقریبا مشابهی را برای اسکن کردن صفحه دنبال میکنند که شکلی شبیه حرف F دارد.
طبق این الگو، کاربران ابتدا محتوای کل صفحه را میکاوند تا بالاخره چیزی توجه آنها را به خود جلب کند. آنها معمولا محتوا را بهصورت افقی و با شروع از از بالاترین گوشه سمت چپ سایت میکاوند. (این محلی است که هدر سایت قرار دارد.) سپس چشم کمی پایینتر میآید و خط افقی دیگری را دنبال میکند. در نهایت، کاربر اسکرول میکند و اطلاعات را از بخشهای پایینتر صفحه دریافت میکند. در نهایت، مسیر حرکت چشم کاربر، شکلی شبیه حرف F را روی صفحه میسازد.
هنگام طراحی سایت، در نظر گرفتن این الگوی F شکل بسیار مهم است؛ به همین دلیل مهم است که طراحی هدر را حتما به متخصصان UI/UX حرفهای بسپارید که بهخوبی با کاربران و نیازهایشان آشنا هستند.
از این گذشته، نتایج یک پژوهش نشان داده است که حدود ۸۰درصد کاربران، بیشتر تمرکزشان در سایت روی ناحیه هدر آن است. هدر اولین محلی است که کاربر بعد از ورود به سایت، آن را میبیند و به شما فرصتی فوقالعاده برای شناساندن خدمات کسبوکارتان به کاربران را میدهد. پس باید برای طراحی صحیح و حرفهای آن اهمیت قائل باشید.
مهمترین اجزای هدر سایت کدامند؟
وظیفه هدر این است که پاسخ مهمترین سوالات کاربر را درباره برند شما بدهد؛ سوالاتی مثل «این برند چه چیزی ارائه میکند؟»، «خدمات و محصولات آن چیست؟»، «چطور میتوان با آن ارتباط برقرار کرد؟» و غیره. گذشته از این، هدر نشانگر هویت سایت است؛ پس اگر بتواند احساس مثبتی را در کاربر ایجاد کند، میتوان امید داشت که او در سایت شما بماند و به صفحات مختلف آن سر بزند.
مهمترین اجزایی که در هدر میتواند وجود داشته باشد، عبارتاند از:
- لوگو یا اطلاعات برند
- کال تو اکشن
- متن یا تیتر عنوان
- اطلاعات تماس
- لینکهای شبکههای اجتماعی
- عناصر ناوبری یا نویگیشن بار (Navigation Bar)
- بخش جستوجو
دقت کنید که وجود همه این عناصر الزامی نیست و طراح بسته به نیاز کاربران هر کسبوکار، سبک طراحی موردنیاز و مشخصات فنی، برخی از آنها را در هدر قرار میدهد.
به گفته وبسایت المنتور (Elementor):
نویگیشن بار در هدر سایت، باید درک کاربران را از ساختار سایت و نحوه ارتباط صفحات مختلف آن به یکدیگر، افزایش دهد. اگر کاربر بتواند یک دید کلی نسبت به آنچه در سایت شما وجود دارد داشته باشد، با اعتمادبهنفس بالاتری میتواند در آن گشتوگذار کند. بسته به اندازه سایت، طراح تصمیم میگیرد چند تا و چه نوع نویگیشن باری لازم دارید.
The navigation should improve your visitors’ understanding of what’s on the site as well as how each page relates to one another. If they can easily get a bird’s-eye view of what’s going on, they’ll feel more confident as they explore what’s there.
اصول طراحی هدر سایت حرفهای
مهمترین اصول برای طراحی حرفهای هدر سایت عبارتاند از:
توجه به اندازه
واقعیت این است که استاندارد خاصی برای اندازه هدر سایت وجود ندارد. مهمترین نکته این است که کاربران همه صفحهنمایشها با هر رزولوشن یا اندازهای، بتوانند هدر را بهخوبی مشاهده کنند. ارتفاع هدر نباید به اندازهای زیاد یا کم باشد که در نمایش محتوای صفحه اختلال ایجاد کند.
هدرهای کوچکتر برای سایتهای اطلاعاتی (Informational) مناسبتر هستند؛ ولی هدرهای بزرگتر را بهتر است برای صفحات لندینگ استفاده کنید.
رعایت سلسله مراتب بصری
همانطور که گفتیم، چشم کاربران الگوی مشخص F شکلی را برای مشاهده محتوا دنبال میکند؛ بنابراین عناصر بصری موجود در هدر، شامل نویگیشن بار، لوگو و کال تو اکشن، باید مطابق با این الگو چیده شوند.
کیفیت مناسب تصاویر هدر
برای طراحی هدر، باید از تصاویر مناسب استفاده کنید؛ یعنی تصاویری که بهخوبی بتوانند ماهیت کسبوکار و پیام آن را به کاربر منتقل کنند. کاربر با دیدن این تصویر، باید ترغیب شود که از محصولات و خدماتتان استفاده کند.
تصاویر موجود در هدر باید کیفیت بالایی نیز داشته باشند. بسته به نیاز، میتوانید از عکسهای واقعی، تصویرسازیها و حتی فیلم یا انیمیشن نیز استفاده کنید.
استفاده از کال تو اکشن (اقدام به عمل) مناسب و توجه به محل آن
کال تو اکشن هدر ممکن است شامل دکمه لاگین، ثبتنام، تماس با ما و موارد مشابه باشد. این کال تو اکشن باید برای کاربر قابل فهم بوده و مشاهده آن برای او آسان باشد؛ درغیراینصورت، کاربر روی آن کلیک نخواهد کرد.
محل قرارگیری دکمه کال تو اکشن نیز بسیار مهم است؛ زیرا اگر دکمه در ناحیه اشتباهی قرار داشته باشد، از چشم کاربر دور میماند و روی آن کلیک نمیکند.
استفاده از فونت مناسب
متنهای مختلفی شامل اطلاعات تماس، لینکها، بنرها، پیشنهادات خرید و غیره در هدر وجود دارند. انتخاب فونت مناسب برای همه این موارد، مهم است. فونت باید واضح و خوانا باشد و درک کاربر را از متن مختل نکند تا او بتواند پیام را بهخوبی درک کند. توجه به روانشناسی رنگ ها در طراحی سایت یکی ازصول مهم در طراحی هدر است.
هنگام انتخاب فونت، باید به نیازهای کاربران خاص خود نیز توجه کنید. برای مثال اگر کاربرانتان سالمند هستند یا از نظر بینایی مشکل دارند، باید برای انتخاب فونت درست دقت بیشتری داشته باشید.
گذشته از نوع فونت، باید به رنگ متن نیز دقت کنید. اگر کنتراست متن با پسزمینه هدر کافی نباشد، بهخوبی دیده نمیشود و کارآیی خود را از دست میدهد.
هدف از طراحی را فراموش نکنید
هدف اصلی شما از طراحی این صفحه از وبسایت چیست؟ کاربران با مشاهده هدر، قرار است چه کاری انجام دهند یا به چه صفحهای هدایت شوند؟ چه اطلاعاتی را میخواهید به کاربران ارائه کنید؟ قبل از اینکه طراحی هدر را آغاز کنید، به این سوالات پاسخ روشنی بدهید؛ زیرا المانهای مختلفی که در هدر قرار خواهید داد، وابسته به این پاسخها خواهند بود.
هنگام طراحی هدر، زیادهروی نکنید
اگرچه وبسایت شما باید بتواند اطلاعات کافی را در اختیار کاربرانتان قرار دهد، ولی فراموش نکنید که نباید آنها را غرق در عناصر بصری و متنهای مختلف کنید؛ زیرا با این کار فقط تمرکز آنها را از روی اطلاعات مهم برمیدارید.
بیش از حد مینیمال طراحی نکنید
همانطور که زیادهروی در استفاده از متن و تصاویر صحیح نیست، طراحیهای بیش از حد مینیمال نیز کارآیی کمی دارند. باید یادآوری کنیم که شما فقط ۱۵ثانیه وقت دارید تا توجه مخاطبتان را جلب کنید؛ پس اگر اطلاعات خیلی اندکی در اختیار آنها قرار دهید، مطمئنا آنها را از دست خواهید داد.
چند ایده برای هدر سایت
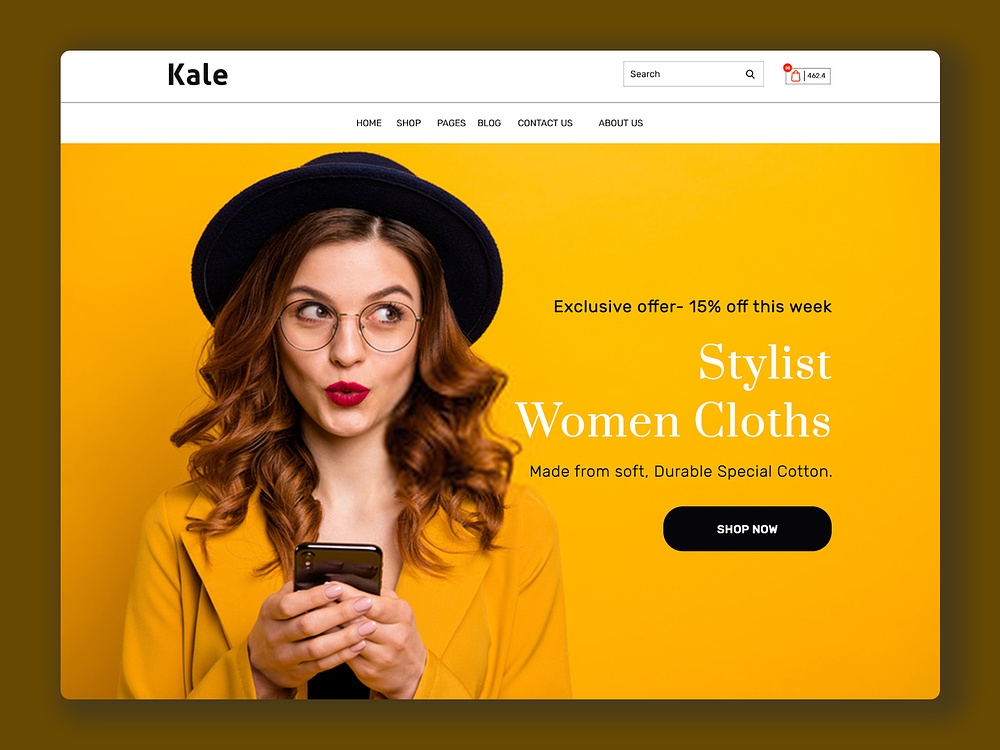
در این بخش چند نمونه هدر سایت را به شما معرفی میکنیم. از این ایدهها میتوانید برای طراحی سایتهای فروشگاهی، خدماتی و شرکتی خود استفاده کنید.
اولین مدل، یک نمونه هدر سایت فروشگاهی است. در طراحی سایت فروشگاهی، وجود بخش جستوجو، نوار نویگیشن مناسب برای هدایت کاربران به صفحات دستهبندیهای محصولات و بخشهای ورود به پروفایل کاربری یا ثبتنام کاربر، اهمیت زیادی دارد. همچنین این بخش، بهترین جا برای نمایش آخرین محصولات به کاربر است.

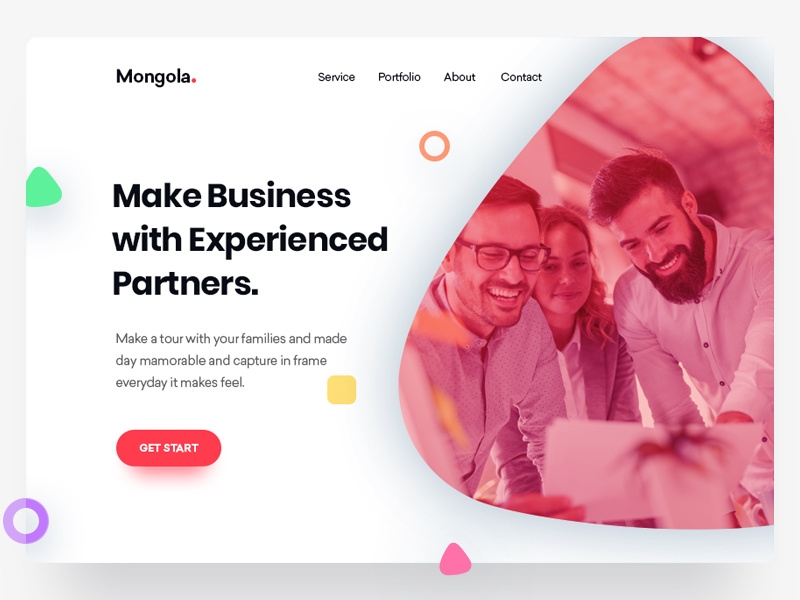
در تصویر زیر، میتوانید یک نمونه هدر برای سایت شرکتی را نیز مشاهده کنید. در وبسایتهای شرکتی، مهمترین نکته، هدایت درست کاربر به صفحه خدمات و استفاده از کال تو اکشن مناسب و شفاف است.

چطور هدر سایت حرفهای طراحی کنیم؟
اینکه کسبوکار شما چیست، مخاطبان هدف و مشتریان آن چه کسانی هستند، هدر برای چه صفحهای قرار است طراحی شود و چه انتظاراتی از کاربران آن صفحه دارید، در نحوه طراحی هدر اثرگذار است. در این مقاله به بررسی اهمیت هدر پرداختیم و مهمترین اصول طراحی آن را بررسی کردیم. بهطور خلاصه، توجه به اصول تجربه کاربری هنگام انتخاب سبک طراحی هدر اهمیت دارد.
به همین دلیل اگر قصد طراحی هدر حرفهای دارید، پیشنهاد میکنیم این کار را به افراد متخصص و باتجربه بسپارید تا با توجه به نوع کسبوکار شما و مخاطبان آن، طراحی را انجام دهند. شما میتوانید برای سفارش طراحی سایت و هدر آن، از ایزی وب کمک بگیرید. برای مشاهده نمونهکارهای طراحی سایت در ایزی وب، میتوانید به سایت ما سر بزنید.