افزونه گوگل کروم برای طراحان وب، ابزاری است که به آنها کمک میکند تا بتوانند پروژههای طراحی سایت را در کمترین زمان ممکن و با هزینههای پایینتری بسازند و توسعه دهند.تعداد زیادی از ابزارهای کروم برای طراحی سایت وجود دارد. مثلاً ابزارهایی برای بهبود تایپوگرافی صفحات وبسایت گرفته تا فناوریهای پشت صحنه مرتبط با بهبود عملکرد سایت، همگی به طراحی، توسعه و بهینه سازی روزانه سایت کمک میکنند تا بتوانند بهترین عملکرد کاربر محور را به آنها عرضه کنند.
این راهنما توسط ایزی وب توسعهدهنده انواع پروژههای طراحی سایت ارائه میشود؛ پس با ما همراه شوید تا افزونههای کاربردی برای طراحان سایت در کروم را به شما معرفی کنیم.
افزونه گوگل کروم چیست؟
اگر طراح یا برنامهنویس هستید، به خوبی میدانید که ساده کردن فرایند طراحی وبسایت بسیار مهم است تا بتوانید بهرهوری خود را بالا ببرید. در حال حاضر جعبه ابزاری کارساز از بهترین افزونههای کروم برای توسعه دهندگان وب وجود دارد که میتوانید از آن استفاده کنید. این برنامهها یا نرم افزارهای کوچک روند ساخت یک سایت را آسانتر میکنند و کارها را بهتر انجام میدهند؛ بنابراین شما میتوانید بر روی بخشهای مهمتر کار خود معطوف شوید.
افزونههای کروم به عنوان ابزارهای کمکی ارزشمندی در دستیابی به اهداف عمل میکنند و به شما قدرت میدهند تا مهارتهای کدنویسی و کارایی خود را ارتقا دهید. صرف نظر از موارد فوقالذکر افزونههای Chrome، مرورگر را به یک مرکز فرماندهی پویا تبدیل میکند و سفر توسعه وبسایت شما را به روشهای پیشبینینشده جذابی متحول میکند.
به طور کلی افزونههای مرورگر کروم، برنامههای نرمافزاری فشردهای هستند که برای نصب در مرورگر وب Google Chrome طراحی شدهاند و به کاربران قابلیتها، ویژگیها و گزینههای سفارشیسازی اضافی را برای بهبود تجربه کاربری مرورگر ارائه میدهند. افزونههای کروم پس از نصبشدن، به شکل یک نماد یا دکمه در نوار ابزار مرورگر ادغام میشوند و به راحتی در دسترس کاربران قرار میگیرند.
چرا طراحان وب سایت به افزونه های گوگل کروم نیاز دارند؟
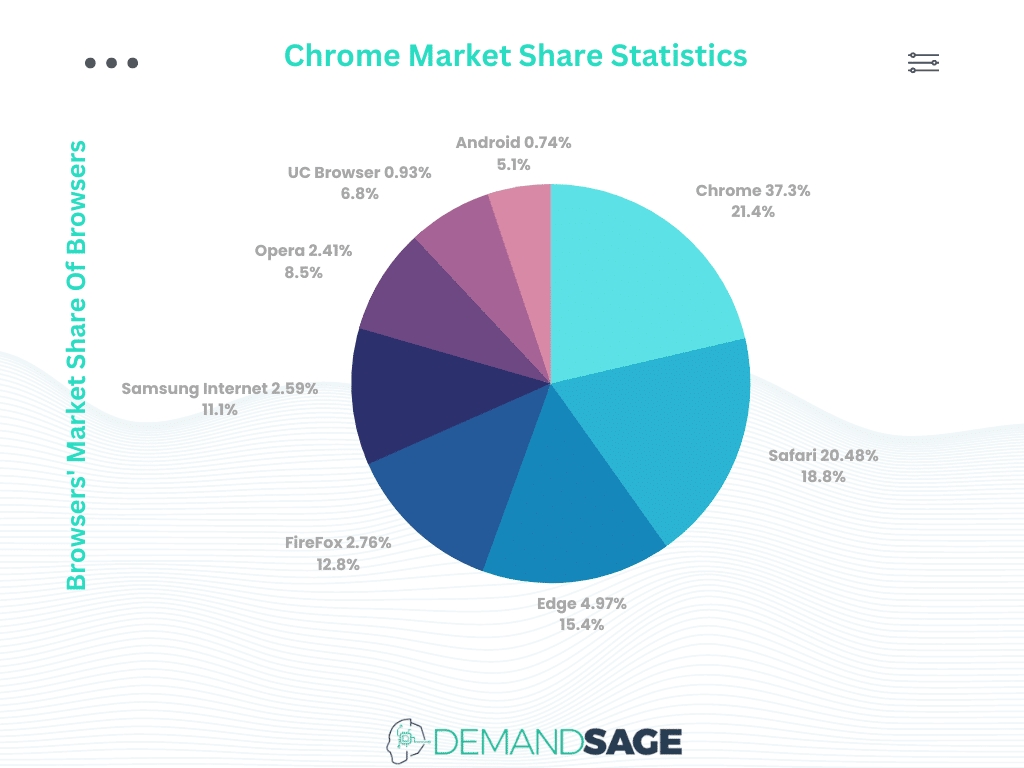
به گزارش وبسایت Demandsage طبق آمار Stat Counter گوگل کروم با 63.45 درصد تا سال 2024 بیشترین سهم بازار مرورگرها را در سراسر جهان دارد. اکثریت کاربران ترجیح میدهند از کروم استفاده کنند به همین دلیل یکی از مهمترین مرورگرهایی است که برای طراحی انواع وبسایت در نظر گرفته میشود. توسعهدهندگان وبسایت این افزونهها را از طریق Chrome Web Store منتشر میکنند و کاربران میتوانند افزونه مورد نظر خود را دانلود و نصب کنند.

از مزایای ابزارهای کروم برای طراحی سایت میتوان به موارد زیر اشاره نمود:
· افزایش بهرهوری
در واقع این ابزارها مدیریت کارها و امور مرتبط با فرایند طراحی وبسایت را تسهیل و سازماندهی میکنند و گردش کاری را به طور چشمگیری تسریع میکنند.
· حفظ امنیت و حریم خصوصی
این افزونهها ویژگیهای منحصر به فردی را در تقویت حریم خصوصی و اقدامات امنیتی آنلاین مثل مسدود کردن تبلیغات، مدیریت رمز عبور و خدمات VPN ارائه میدهند.
· اشتراکگذاری محتوا در رسانههای اجتماعی
با استفاده از این ابزارها تعاملات کاربران با وبسایت بالا میرود. در نتیجه بهاشتراکگذاری محتوا در شبکههای اجتماعی و سایر پلتفرمها بهینهسازی میشود.
· سئو سایت
افزونههای سئو برای طراحان وب به آنها کمک میکنند تا بتوانند وبسایت را در رتبههای برتر گوگل قرار دهند و نرخ ترافیک ارگانیک نیز به مراتب بیشتر میشود.
معرفی بهترین افزونههای کروم برای توسعه دهندگان وب
انواع مختلفی از افزونهها به توسعهدهندگان کمک میکنند تا مهمترین عناصر طراحی وبسایت مانند مدیریت پروژه، طراحی واکنشگرا، تست سرعت وب سایت، بهینهسازی تصاویر، آنالیز کدهای CSS و HTML ، طراحی UI/UX ، سئو وب سایت و غیره را به راحتی انجام دهند. از بهترین ابزارهای توسعه وب در کروم میتوان به موارد زیر اشاره نمود:
1- Web Developer
این ابزار یکی از افزونههای محبوب کروم برای دیزاینرها است و بیش از یک میلیون کاربر از آن استفاده میکنند. آنها معتقدند این ابزار همه کاره مواردی همچون طراحی، بهینهسازی کدها و اشکالزدایی را به خوبی انجام میدهد.
قابلیتهای اصلی Web Developer در ده تب جداگانه تقسیمبندیشده است که هریک از آنها شامل گزینههای مختلفی است. این پلاگین یکی از بهترین افزونههای کروم برای بهینهسازی تصاویر محسوب میشود.
سایر ویژگیهای این افزونه عبارتاند از:
· غیرفعالسازی
· کوکیها
· بازرسی و ویرایش عناصر، سبکها و چیدمان صفحات سایت
· بهینهسازی تصاویر
· دستکاری کلاسهای CSS
· نقشه سایت
· مدیریت کش
· مدیریت کوکیها، اعلانها و غیره
· غیرفعالسازی جاوا اسکریپت
· اطلاعات و فرمها
2-Wappalyzer
وپلایزر یکی از افزونههای کروم برای آنالیز کدهای CSS و HTML به شمار میرود و ویژگیهای منحصر به فردی را برای کاربران خود به همراه دارد:
۱- شناسایی فناوریهای سایت مانند سیستم مدیریت محتوا، ابزارهای تحلیل و اتوماسیونهای دیجیتال مارکتینگ را انجام میدهد.
۲- وپلایزر سایتها را بر اساس انواع تکنولوژی برای تحقیقات و تجزیه و تحلیل بازار طبقهبندی میکند.
۳- با این افزونه یکپارچهسازی سایر مرورگرها مانند فایرفاکس و اج میسر میشود.
از مسئولیتهای اصلی وپلایزر میتوان به موارد زیر اشاره نمود:
· Message
· JS framework
· image gallery
· e-commerce
· CMS
· Blogging
· Board
· Widget
مزایا:
- دسترسی سریع
- انعطافپذیری و سازگاری با مرورگرها
- ترکیب سیستمها و فضای ذخیرهسازی ابری در یک واحد
3- Window Resizer
این پلاگین یکی از عالیترین افزونههای کروم برای طراحی واکنشگرا است و توسعهدهندگان وبسایت میتوانند سایتهای طراحی شده خود را در صفحات نمایش با سایزهای مختلف و سایر دستگاهها آزمایش کنند. در حال حاضر اکثر مرورگرها به شما اجازه میدهند که اندازه پنجره خود را تا حدودی تغییر دهید؛ اما با استفاده از این افزونه تنها با چند کلیک ساده میتوانید سریعاً تغییر پنجره مرورگر خود را در سایزهای مختلف شبیهسازی کنید و در همه دستگاهها و تلفنهای همراه به اجرا بگذارید.
ما از Window Resizer استفاده میکنیم تا مطمئن شویم وبسایت به لحاظ سازگاری و طراحی واکنشگرا در همه دستگاهها عالی به نظر میرسد.
مهمترین قابلیتهای Window Resizer عبارتاند از:
1- سفارشیسازی اندازه پنجره مرورگر با سایزهای مختلف
2- تست طرحبندیهای وبسایت در دستگاههای مختلف
3- لیستی از رزولوشنهای از پیش تعریف شده و قابل تنظیم برای توسعه دهندگان سایت
4- تغییر اندازه پنجرههای مرورگر با ابعاد دقیق
5- میانبرهای صفحه کلید برای دسترسی سریع به اندازههای مختلف
6- پشتیبانی از چندین مانیتور
7- پیش نمایش بصری تغییرات ایجاد شده در اندازه پنجره مرورگر
8- تهیه نسخه پشتیبان و قابلیت به اشتراکگذاری تنظیمات سایز پنجره
4- ColorZilla
پلاگین ColorZilla یکی دیگر از افزونههای محبوب کروم برای دیزاینرها در زمینه رنگبندی سایت است و امکانات بی مثالی را جهت نمایش کد رنگی هر پیکسل از صفحات در مرورگر بعلاوه انتخاب رنگ از طریق پالت رنگی افزونه به طراحان ارائه میکند. مهمترین ویژگیهای افزونه ColorZilla به شرح زیر است:
1- امکان شناسایی و کپی کد رنگی نقاط مختلف از صفحه browser
2- دارای قابلیت بزرگنمایی برای انتخاب راحت کدهای رنگی
3- ابزاری به جهت نمایش پالتهای رنگی برای انتخاب رنگ و قابلیت پشتیبانی از نرم افزارهای گرافیکی مثل فتوشاپ
4- سازگاری با مرورگر فایرفاکس و کروم نصب شده بر روی سایز سیستم عاملها مثل ویندوز، لینوکس و مک
5- توانایی ثبت کدهای رنگی بر اساس تاریخچه رنگ
6- پشتیبانی کدهای رنگی Hex و RGB و CSS
7- قابلیت خودکار سازی کد رنگی المانها با استفاده از سیستم Auto Copy
8- دارای 7 پالت رنگ بندی از پیش تعیین شده
9- دارای بیش از 2000000 کاربر
10- امتیاز 4/5 برای قابلیت استفاده و بهرهوری افزونه
5-CSS viewer
این پلاگین یکی از افزونههای کروم برای آنالیز کدهای CSS و HTML است و به توسعه دهندگان وب سایت اجازه میدهد تا بتوانند به راحتی با قرار دادن موس در هر قسمتی از صفحه ویژگیهای CSS صفحه را تشخیص دهند.CSS یک زبان برنامه نویسی برای زیبا سازی و انعطافپذیر کردن صفحات سایت و مکمل زبان HTML به حساب میآید. افزونه CSS viewer توانایی شناسایی کدهای CSS را در تصاویر، دکمهها، متون و سایر عناصر وبسایت دارد.
از ویژگیهای این افزونه میتوان به موارد زیر اشاره نمود:
1- نصب آسان
2- کارآمد
3- شناسایی سریع کدهای CSS
4- افزونه کراس پلتفرم (Cross Platform) و سازگار با همه مرورگرها
5- قابلیت ادغام ذخیره سازی و سیستمهای ابری در یک فضای کاری واحد
6- نیازمند بهروزرسانی مداوم
6- CSS Peeper
CSS Peeper یکی دیگر از بهترین ابزارهای طراحی UI/UX در کروم است و ویژگیهای خاص آن به طراحان و توسعه دهندگان کمک میکند تا کدهای CSS را از وب سایتها بازرسی و استخراج کنند. مهمترین ویژگیهای این افزونه عبارتاند از:
1- قابلیت تست و بررسی سبکها و چیدمان سایت و سایر عناصر وب سایت
2- استخراج کدهای CSS و تبدیل آن به فایلهای SCSS، SASS یا LESS
3- شناسایی لیست دستورات CSS
4- خلق پالتهای رنگی
5- رابط کاربر پسند
6- خلق عناصر بصری طراحی سایت
7- قابلیت فشردهسازی عناصر بصری سایت در یک فایل
8- عیب یابی مشکلات طرح بندی سایت
7-ClickUp
ClickUp جزو ابزارهای کروم برای مدیریت پروژههای طراحی به شمار میرود و بسیار کارآمد است و سازماندهی بخشهای عملی پروژهها را بر عهده دارد.
قابلیتهای این ابزار شامل موارد زیر است:
1-سفارشیسازی
این افزونه به توسعهدهندگان کمک میکند تا بتوانند پروژههای خود را به دلخواه مدیریت کنند یا تغییر دهند.
2-گزارش دهی فوری
با نرم افزار ClickUp میتوانید گزارشها را در سریعترین زمان ممکن ارائه کنید و تصویری بهتر از عملکرد تیمی خود داشته باشید.3-
3-ردیابی زمان
این افزونه کروم قابلیت و تنظیم ردیابی زمان را دارد یعنی میتوانید زمان خود را برای انجام کارها به طور موثری مدیریت کنید.
مزایای ClickUp عبارتاند از:
- کاربرپسند
- طراحی ساده
- قابلیت تنظیم
- قابل تنظیم و مقیاسپذیر در سفارشیسازی وظایف
- توانایی خودکارسازی رویههای معمول مطابق دستورالعملهای از پیش آماده
- انعطاف پذیر و قابل استفاده برای گروهها و افراد مبتدی و حرفهای
8-Checkbot
Checkbot یک افزونه کارآمد و عالی است و یکی از ابزارهای کروم برای تست سرعت وبسایت، سئو و امنیت سایت به شمار میرود. کاربران با این افزونه میتوانند بیش از 250 URL در هر سایت را از نظر سرعت، امنیت (لینکهای شکسته Broken Link، ریدایرکتها، HTML/CSS/JS های نامعتبر، فرمهای رمز عبور نا امن) و محتوای تکراری سایر موارد را به طور همزمان مورد بررسی قرار دهند.
9-SEOQuake
SEOQuake یکی از افزونههای سئو برای طراحان وب است و آنها بدون خارج شدن از مرورگر خود میتوانند اطلاعات لازم درباره وبسایتهای مختلف را به دست آورند. تنها با یک کلیک میتوانید رتبهبندی سایت، اطلاعات و جزئیات مرتبط با بکلینکها و نتایج جستجو را در گوگل پیدا کنید و تراکم کلمات کلیدی یک صفحه را شناسایی کنید و حتی لینکهای داخلی و خارجی یک وبسایت را نیز مورد بررسی قرار دهید.
از مزیتهای SEOQuake میتوان موارد زیر را برشمرد:
1- دسترسی سریع به اطلاعات
2- تجزیه و تحلیل چگالی کلمات کلیدی
3- تهیه لیست لینکهای خارجی و داخلی سایتها
Ghostery-10
Ghostery یکی از افزونههای کاربردی برای طراحان سایت در کروم برای حفظ حریم خصوصی و امنیت وبسایت است. کاربردهای اصلی این افزونه عبارتاند از:
1- مسدود کردن تبلیغات داخلی و مزاحم سایت
2- مسدود کردن ردیابهای آی پی
3- بهبود تجربه مرورگر از نظر کیفیت، امنیت سایت ، حریم خصوصی و سرعت سایت
4- مسدود سازی کوکیها
5- غیرفعالسازی تبلیغات، تیزرها، پاپ آپها
6- قابلیت تهیه لیست سفید از وبسایتهای معتبر و مورد اعتماد
7- بهینهسازی سرعت سایت
8- دارای بیش از 20 میلیون کاربر
9- امتیاز 5/5 برای اثربخشی
React Developer Tools-11
این پلاگین یکی دیگر از بهترین افزونههای کروم برای توسعهدهندگان وب در زمینه دیباگینگ کروم است و توانایی بررسی سلسله مراتب کامپوننتهای ریکت را در اختیار توسعه دهندگان وبسایت قرار میدهد.
React بهعنوان یکی از محبوبترین فریم ورک جاوا اسکریپت برای توسعه فرانتاند شناخته میشود و کاربردهای آن فراتر کدنویسی است بنابراین نیاز به درک عمیق اجزا و تعامل یکپارچه آنها دارد. از ویژگیهای اساسی این افزونه دیباگینگ میتوان موارد زیر را نام برد:
- ساختار سایت (Site Structure)
- قابلیت ویرایش زنده
- امکان ادغام Redux
- دارای بیش از 4 میلیون کاربر
در نهایت به طور خلاصه میتوان گفت که افزونههای گوگل کروم ابزارهایی ارزشمند برای توسعهدهندگان وبسایتها، نرمافزارها و اپلیکیشنها هستند و فرایند طراحی، ساخت و توسعه برنامهها را به مراتب سادهتر میکنند. تعداد زیادی از افزونههای کاربردی برای طراحان سایت در کروم برای کاربردهای مختلف مانند مدیریت پروژه، سئوی سایت، طراحی UX,UI، افزایش سرعت، حفظ امنیت و حریم خصوصی سایت، تجزیه و تحلیل و تست و ویرایش کد وجود دارند که به بهینهسازی عملکرد وبسایت کمک زیادی میکنند.
تقریباً اکثر افزونههای کروم در طراحی سایت ویژگیهای مشترکی دارند و شما میتوانید با استفاده از آنها وبسایت و مرورگر خود را به دلخواه شخصیسازی کنید و آن را دقیقاً مطابق با نیازهایتان تنظیم نمایید.