ناوبری سایت فرایندی است که کاربران به راحتی و در کوتاهترین زمان ممکن در مسیر رسیدن به خواسته خود قرار میگیرند. هر چقدر ناوبری یک وبسایت بهتر انجام شود بازدیدکنندگان برای مدت طولانیتری در سایت میمانند؛ چون تجربهای شیرین و دوست داشتنی از عملکرد سایت به دست میآوردند و به کنجکاوی خود ادامه میدهند تا چیزهایی که در سایت وجود دارد را کشف کنند.
در این محتوا علاوه بر معرفی ناوبری در طراحی سایت، اهمیت آن و انواع ناوبری را بررسی میکنیم تا بتوانید بهترین تجربه کاربری را به مخاطبان خود در سایت ارائه دهید.
ناوبری سایت چیست ؟
ناوبری وبسایت (website navigation) شامل ایجاد، تجزیه و تحلیل و پیادهسازی تکنیکهایی است که عمل پیمایش کاربر را با کلیک کردن از صفحهای به صفحه دیگر یا بخشهای مختلف یک سایت میسر میکند. در واقع مجموعهای از مولفههای رابط کاربری (UI) به صورت متن، برچسبها، دکمهها، انکرتکست و منوها است که به کاربران اجازه میدهد با دنبال کردن علائم در نقشه راه اطلاعات، محتوا، محصولات و خدمات مورد نظر خود را سریعاً و خیلی راحت پیدا کنند.
بهترین نمونههای ناوبری خوب در بزرگترین وب سایتهای دنیا مثل آمازون و eBay دیده میشود. هر دو سایت در طرحبندی خود اصول طراحی هدر و منوی سرصفحه (Header) و پاورقی (Footer)، منوهای کشویی و دسته بندیهای اصلی را قرار دادهاند. اگر به نحوه عملکرد ناوبری آمازون توجه کنید تکتک جزئیات از طرحهای رنگی وبسایت گرفته تا فونتها با دقت و بسیار منظم چیده شدهاند. این سایت منوی ناوبری خود را برای بزرگنمایی محصولات/خدمات جدید تغییر میدهد؛ اما طرح بندی اصلی سایت حفظ میشود و تکنیکهای ناوبری به بهترین شکل ممکن عمل میکنند.
منوی ناوبری وبسایت (website navigation menu) چیست؟
منوی ناوبری وبسایت فهرستی متشکل از پیوندها یا دکمههایی است که کاربران را به سمت صفحات و بخشهای دیگر سایت هدایت میکنند. منوهای ناوبری به شکل نوار افقی یا عمودی در سربرگ صفحه یا در چپ و راست صفحات قرار دارند و در همه جای وبسایت به چشم میخورند. به این طریق آنها میتوانند اطلاعات لازم را سریعاً پیدا کنند.
ناوبری آسان، تجربه کاربری (UX) را جذابتر میکند. به همین علت وجود انواع منوهای ناوبری در سایت بسیار مهم است؛ چون ناوبری هوشمندانه و مدرن اگر به درستی اجرا شوند ترافیک سایت را بالا میبرند و بر بهینهسازی موتورهای جستجو اثرگذارند.
ناوبری فرعی (sub-navigation) در وبسایت چیست؟
ناوبری فرعی یا محلی، منوی اضافی دومی است که در دل منوی ناوبری اولی یا اصلی جای دارد. از این منو برای ایجاد دسته بندیهای منظم محتوا مانند محصولات در یک بخش از سایت استفاده میکنند.
در وبسایتهایی که حجم محتوا بالاست و معماری اطلاعاتی پیچیدهای دارد منوی ناوبری فرعی بسیار کاربردی است. کاربران با کلیک کردن بر روی ناوبریهای فرعی بدون هیچ حرکت اضافی مستقیماً به آنچه که میخواهند میرسند. بهعنوانمثال در تصویر زیر پیکان قرمز رنگ منوی ناوبری فرعی را در صفحه اول سایت ایزی وب به خوبی نشان میدهد.

اهمیت Layout و Navigation در طراحی وب
Layout در طراحی وبسایت به معنای چیدمان عناصر اصلی صفحات سایت است و این صفحه اولین چیزی است که کاربر با آن مواجه میشود؛ بنابراین باید ظاهری کاربر پسند داشته باشد و حداکثر کارایی مورد علاقه کاربر را برای او میسر کند.
Layout در طراحی سایت موارد زیر را در بر میگیرد:
- اجرای اصولی چیدمان اثرگذار
- سلسله مراتب بصری و اطلاعاتی سایت
- سیستمهای شبکه و طرح بندیهای سایت
- تایپوگرافی و سایز فونتها
رعایت همه این موارد در کنار ناوبری مطلوب به طراحی یک وبسایت حرفهای و سطح بالا برای ایجاد تجربه کاربری آسان منجر میشود. از دلایل اصلی اهمیت چیدمان مؤثر و نویگیشن میتوان به موارد زیر اشاره نمود:
- ناوبری آسان و چیدمانی که به خوبی طراحی میشود تعامل و مشارکتپذیری کاربران را بیشتر میکند. طوری که برداشت و درک آنان از شکل و شمایل و عملکرد سایت مثبت میشود.
- هنگامی که تعامل کاربران افزایش مییابد آنها مشتاق ماندن در سایت میشوند حتی اگر اطلاعات لازم را به دست بیاورند کنجکاوی میکنند تا ببینند در سایت چه چیزهای دیگری وجود دارد.
- طرح بندی اصولی و صحیح و طراحی تعاملی مبنی بر ناوبری خوب به میزان قابل توجهی بر نرخ بازگشت مشتری تأثیرگذار است و کاربران با داشتن تجربه کاربری خوشایند علاوه بر کسب اطلاعات مهم، دست به خرید میزنند یا اینکه به انجام کارهای مدنظر شما در سایت مثل شرکت در نظرسنجی پیشدستی میکنند.
- بیشتر کاربران از موبایل استفاده میکنند به همین دلیل باید طرح بندی و ناوبری سایت طوری انجام شود که بتواند پاسخگوی نیاز آنها در موبایل باشد. طراحی سازگار تضمین میکند که سایت به صورت منسجم با اندازههای مختلف صفحه همخوانی دارد و در تمامی پلتفرمها و دستگاهها مثل تبلت قابل اجراست.
- یکی دیگر از تأثیرات عمیق طرح بندی و پیمایش عالی وبسایت این است که تصویر مثبتی از برند و کسبوکار یا شرکت در ذهن کاربران به وجود میآید و طبیعتاً اعتماد آنها نیز به سایت بیشتر میشود.
چرا تعیین مسیر مناسب برای ناوبری سایت اهمیت دارد؟
وقتی ما به جایی سفر میکنیم دوست داریم بدون طی کردن مسافتی اضافه و بی دردسر به جایی که میخواهیم برسیم؛ بنابراین با استفاده از نقشه یا نرمافزار مسیریابی مسافرتی دلچسب را با خیالت راحت تجربه میکنیم.
چیدمان بصری منظم و ناوبری مؤثر کلید اصلی ایجاد یک تجربه کاربری دلپذیر است و عامل مهمی در طراحی تعاملی سایت به شمار میرود. اگر ناوبری در طراحی سایت بهدرستی اجرا شود، کاربران مانند کاشفان مشتاقی میشوند که میخواهند تمام محتوای سایت را با حسی لذت بخش کشف کنند نه اینکه احساس کنند توسط برخی از ابزارهای اسکرول خودکار هدایت میشوند. این نوع ناوبری در سایتهای به اصطلاح مینیمالیستی (ساده گرایی) دیده میشود.
ساده بودن سایت ایرادی ندارد؛ اما کاربران خوش سلیقه موبایلی دوست دارند که بدون دردسر به مقصد برسند و اگر این کار را برای آنها انجام دهید مطمئن باشید که به نفع شماست.
ناوبری درست اعتماد مخاطبان را افزایش میدهد و به همراه سئوی سایت تضمینی کمک میکند تا وبسایت در رتبههای نخست گوگل بنشیند. خزندههای گوگل از طریق مسیر ناوبری به تمامی صفحات و لینکهای سایت دسترسی پیدا میکنند و بر رتبهبندی سایت موثرند. و به خدمات سئو سایت کمک میکنند.
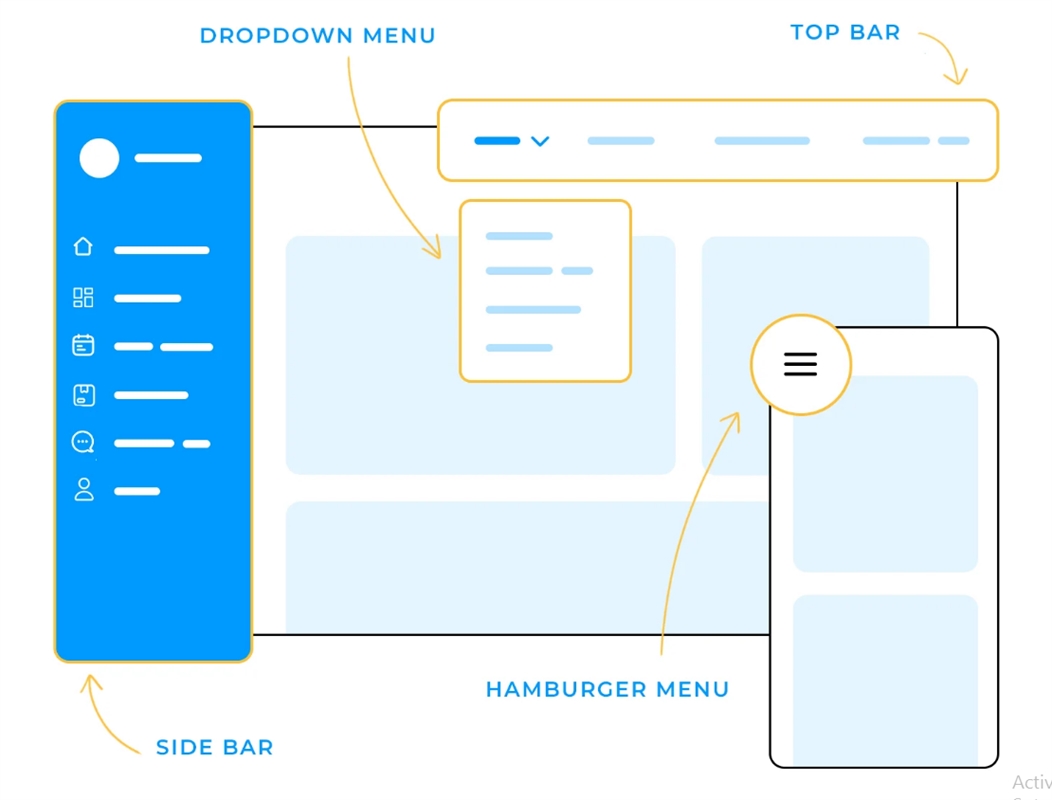
انواع ناوبری وبسایت
در کل ناوبری سایت به پنج نوع مختلف تقسیمبندی میشود و هریک از آنها ویژگیها و کارایی مختص خود را دارند و در خلق تجربه کاربری یکپارچه در وبسایت مؤثر هستند.

نوار ناوبری افقی بالا (Horizontal Navigation Bar)
منوی ناوبری افقی معمولاً در بالای صفحه اصلی سایت قرار میگیرد و به کاربر اجازه میدهد به تمامی صفحات مختلف سایت دسترسی داشته باشد. این قسمت از ناب وری در طراحی سایت کاربرد زیادی نسبت به سایر منویهای ناوبری دارد. بخشهای اصلی سایت مانند دستهبندی محصولات و خدمات، درباره ما، وبلاگ و سایر موارد در نوار افقی بالایی فهرست میشوند.

توسعهدهندگان وبسایت معمولاً از سبک طراحی مینیمال سایت و صفحات اسکرول خودکار در طراحی سایت استفاده میکنند. به این صورت میتوانند کاربران را در کمترین زمان به تمامی صفحات هدایت کنند. در بسیاری از مواقع به ویژه در طراحی سایت فروشگاهی مشتری هنوز آماده خرید محصول نیست؛ بلکه به دنبال اطلاعات مهم برای تصمیمگیری خرید یک محصول یا خدمات است؛ بنابراین صفحاتی که سریعاً مشتری را به سمت خرید هدایت میکنند جذابیت چندانی ندارند و تأثیر کمی بر روی مشتری دارند.
خلاقیت و نوآوری در طراحی ناوبری دوستانه بازدیدکنندگان را خسته نمیکند؛ چون کاربران ترجیح میدهند به روش خود و در زمانی که واقعاً تصمیم به خرید محصول دارند در سایت سیاحت میکنند.
منوی ناوبری کشویی (Dropdown Navigation Menu)
منوی ناوبری کشویی (مگا منو) برای سایتهایی که محتوا و دستهبندیهای مختلف و متعددی دارند بسیار عالی است. کاربر با کلیککردن بر روی هر یک از بخشها منوی جدیدی را میبیند که آن هم زیر منوهای دیگری را در خود جای داده است. زیر منوها متشکل از پیوندها و گزینههای دیگری هستند که با منوی اصلی مرتبطاند.
ناوبری کشویی سایت نظاممند، مرتب و منظم آراسته میشود و از نظر بصری بسیار جذاب است و تجربه کاربری غنی و کاملتری را بر ای کاربران به همراه دارد به طوری که پیدا کردن محتوای مد نظر آنها خیلی راحتتر میشود.
منوی ناوبری همبرگری (Hamburger Navigation Menu)
منوی همبرگری با نشان سه خط افقی کوچک در گوشهای از سایت خودنمایی میکند و کاربر با کلیک کردن بر روی آن به یک منوی وسیعتر حاوی لیستی از دسته بندی محصولات و خدمات برخورد میکند.ناوبری همبرگری در نرمافزارهای موبایلی دیده میشود و برای صفحاتی که با محدودیت فضا روبرو هستند بیشتر مورد استفاده قرار میگیرد.
منوی ناوبری نوار کناری عمودی (Vertical Sidebar Navigation Menu)
چند نوع مختلف از منوهای ناوبری عمودی به صورت جانبی و کشویی وجود دارد که انتخاب نوع مناسب برای سایت را کمی دشوار میکند. ناوبری عمودی معمولاً در بالا یا پایین صفحه ظاهر میشوند و از کاربران میخواهند که به سمت بالا یا پایین صفحات پیمایش کنند.
منوی عمودی کشویی نوعی دیگری است که بخشهای بسیار گستردهای را نسبت به سایر انواع منوی ناوبری در یک فهرست نظاممند نگه میدارد. محتوای داخل این منو با رها کردن و کشیدن قابل دسترسی است.منوی چسبنده سایدبار نوع دیگری از منوی ناوبری عمودی است و یک فضای عمودی را در سمت چپ یا راست سایت اشغال میکند و جای کمی را میگیرد. وقتی کاربر بر روی آن کلیک میکند منوی کاملتری از بخشهای مختلف پدیدار میشود.
منوی ناوبری پاورقی (Footer Navigation Menu)
ناوبری پاورقی همانطور که از نامش پیداست در قسمت پایین صفحه (فوتر) سایت یا نرمافزار قرار دارد و فهرستی از پیوندهای اصلی مانند صفحات درباره ما، تماس با ما، افزونههای شبکههای اجتماعی و غیره دیده میشود.
در پایان یادآوری میکنیم که اگر ناوبری در طراحی سایت حرفهای و به درستی اجرا شود بر نحوه رفتار بازدیدکنندگان سایت تأثیر میگذارد. به همین علت مهم است که بتوانید یک ناوبری عالی، هوشمندانه و راهبُردی متناسب با سایت خود طراحی کنید. کوچکترین تغییرات خلاقانه و نوآورانه در منو وبسایت بزرگترین تفاوتهای جذاب را به وجود میآورد.
در طراحی ناوبری سایت رعایت نکات زیر بسیار مهم است:
- آن چیزی را اتخاذ کنید که مشتریان دوست دارند و در نظر بگیرید که آنها در سایت دقیقاً به کجا سفر میکنند.
- انواع منوهای ناوبری را متناسب با سایر عناصر اصلی طراحی سایت انتخاب کنید.
- طرح بندیهای متناسب (طراحی ثابت، سیال و واکنشگرا) با ناوبری بهترین تجربه کاربری را به بازدیدکنندگان هدیه میدهد.
در هر حوزهای که هستید، کسبوکار شما با طراحی سایت حرفهای و سطح بالا از طریق اجرای بهترین تکنیکهای ناوبری سایت موفقیت شما را تضمین میکند و تعداد زیادی از مشتریان را به سمت سایتتان میکشاند.
ایزی وب ناوبری سایت شما را به بهترین شکل ممکن برنامهریزی میکند تا کاربرانتان به راحتی و سریعا اطلاعات خود را پیدا کنند. برای پاسخگویی به سوالات خود در زمینه ناوبری سایت با کارشناسان ما تماس بگیرید.